動機など
今日はGif_VJというアプリケーションに触発され,作成したGifアニメスクリーンセーバを作ったのでその記事を書きます.
この動画は本家GifVJのプロモーション動画です。かっこいいですよね。今回はこのアプリケーションに習ってProcessingを用いてWindows向けのスクリーンセーバを作成してみました.
Gifといえば最近になって米オックスフォードが選ぶ「今年の新語/流行語」的なやつでGIFが選ばれて発表されたり,正確な読み方が「ジフ」であることが判明したり,と話題に事欠きません.そんなGifの流行に乗っかって一本書こうか!というのが今回の動機です.
- Windowsコンピュータ(Windows7 32bit)
- Processing(ver2.0.1)
- gifAnimation Processing Library
- Gifアニメ
実行ファイルの配布
使用方法
Dataフォルダに格納されているGifアニメーションを読み込んで使用しています.Dataディレクトリ内のGifアニメーションファイルを置き換えることで好みのGifアニメーションをスクリーンセーバーにすることができます.ファイル名は好きなように設定していただいて大丈夫です.なお,最大数は40に設定してありますが,メモリ不足の可能性があるので25ファイルほどにしていただけたらと思います.このソフトウエアを使用際には自己責任でよろしくお願いたします.
また,exeファイルはテスト用のファイルになっています.Gifファイルを置き換えた後,反映されているか確認するために使ってください.
スクリーンセーバの設定方法は解凍ファイルのDataディレクトリ,libディレクトリ,animated_gif.scrをまとめてWindowsのsystem32ディレクトリに放り込み,コントロールパネルのスクリーンセーバーの設定から選択してください.詳しくは本記事下部の「Windows向けスクリーンセーバーの作り方」を参照してください.
※スクリーンセーバーの終了にはEscキーを押してください
ソースコード
import gifAnimation.*;
import java.io.*;
Gif[] loopingGif = new Gif[40];
int gifnum=1;
int filenum;
int currenttime=0;
int endflame;
boolean changeflag=false;
boolean t_start = true;
public void setup(){
File directry = new File(dataPath(""));
String[] fileArray=directry.list();
filenum=fileArray.length;
println(filenum);
size(displayWidth,displayHeight);
//size(640,480);
imageMode(CENTER);
for(int i=1;i<=filenum;i++){
loopingGif[i] = new Gif(this,fileArray[i-1]);
loopingGif[i].play();
//loopingGif[i].ignoreRepeat();
}
}
void loading(boolean flag){
if(flag == true){
changeflag=false;
t_start=true;
gifnum=(int)random(1,filenum+1);
}else{
}
}
void draw(){
float w,h;
background(25);
loading(changeflag);
if ( loopingGif[gifnum].width > loopingGif[gifnum].height ) {
h = height;
w = (float)loopingGif[gifnum].width * ((float)height/(float)loopingGif[gifnum].height);
}
else {
w = width;
h = (float)loopingGif[gifnum].height * ((float)width/(float)loopingGif[gifnum].width);
}
timer();
image(loopingGif[gifnum],width/2,height/2,w,h);
}
void timer(){
if(t_start == true ){
endflame=(int)random(1,30);
t_start=false;
}
currenttime++;
if(currenttime == endflame){
changeflag=true;
currenttime=0;
}
println(currenttime/60);
}
ソースコードの注意点
- あらかじめDataディレクトリにGifアニメをいくつか入れておく必要が有ります.設定によって最大数を変えることができると思いますが,メモリとの兼ね合いになります.読み込み最大メモリはPreferenceで変更することができます.
- その他は特に特別な処理はありません.わからないことが有れば聞いてください.
gifAnimationライブラリのインストール
GifAnimationライブラリを
http://www.extrapixel.ch/processing/gifAnimation/のDownloadアドレスから入手し,解凍してできるフォルダをローカルのDocuments/processing/libraryのディレクトリに全部放り込めば完了です.もしlibraryディレクトリがない場合は自分で作ってください.試しに,ProcessingのExamplesからgifAnimationのサンプルを実行して確認してみましょう.うまく動けばインストールは成功です.使用できるメソッドなどの詳しい説明は本家サイトを参照してください.
Windows向けのスクリーンセーバーの作り方
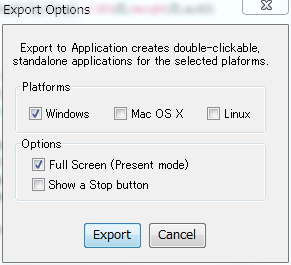
ProcessingからWindows向けのスクリーンセーバーをつくるためにはProcessingのExport機能をしようします.左の図の赤枠の項目を選択します.すると右の図のような画面になるのでWindowsにチェック,Fullscreenにチェックをし,ShowStopbuttonのチェックを外します.
すると下図のようなフォルダがProcessingのスケッチがあるディレクトリに作成されます.
ここでapplication.windows32ディレクトリに入ると下図のようになっています.黄色のマーカが引いてあるanimated_gif.exeというファイルをコピーしてanimated_gif.scrとしましょう.これでスクリーンセーバの設定画面に登録するための下準備が終わりました.
あとは,このディレクトリのdataディレクトリ,libディレクトリ,animated_gif.scrをsystem32ディレクトリにまとめて打ち込めばコントロールパネルのスクリーンセーバー設定画面からこのアプリケーションを選択することができます.やりましたね!
この方法を使うとお好みのProcessingプログラムをスクリーンセーバにすることができると思います(まだ試してないのであくまで思うだけ…).つまり,スクリーンセーバに入ったら音声を再生させたり,Twitterにつぶやいたり,なんてことができるわけでいろいろ妄想が膨らみます…。
それではみなさんふぁっきんくーるなGifスクリーンセーバライフを。
※追記animated_gif.src → animated_gif.scrでした.配布している実行ファイルの方も間違えていたので直していただけるか,新しくアップロードした修正版をダウンロードして頂けたらと思います.
今回参考にさせて頂いたサイトさま